ホームページ制作において、魅力的なコンテンツ作成は欠かせません。しかし、限られた時間とリソースの中で、質の高いコンテンツを継続的に生み出すのは容易ではありません。そこで注目したいのが、AIアシスタント「Claude」の活用です。本記事では、ホームページ制作に役立つClaudeの具体的な活用方法と、実践的なプロンプト例を紹介します。
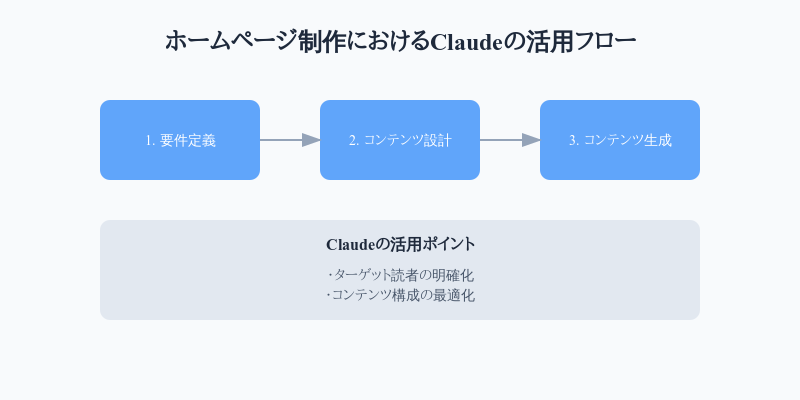
ホームページ制作におけるClaudeの活用フロー

目次
1. ホームページ制作におけるClaudeの役割
Claudeは、ホームページ制作において以下のような場面で力を発揮します:
- コンテンツ企画のアイデア出し
- ターゲット読者に合わせた文章の作成
- SEO対策を意識した記事の執筆
- 商品・サービス紹介ページの構成検討
- お問い合わせフォームの設計アドバイス
特に、コンテンツ作成における時間短縮と品質向上の両立が可能になります。
2. 効果的なプロンプト作成のポイント
Claudeに質の高いアウトプットを求めるためには、以下の点に注意してプロンプトを作成しましょう:
- 目的の明確化
- ページの役割(集客、商品紹介、問い合わせ促進など)
- 期待する成果(コンバージョン率、滞在時間など)
- ターゲット読者の具体化
- 年齢層、職業、興味関心
- 抱えている課題や悩み
- 検索キーワードの想定
- コンテンツの形式指定
- 文字数や構成
- 含めるべき要素(画像、表、リンクなど)
- トーン&マナー
3. 【コピペOK】効果的なプロンプト例
Claudeでホームページ制作に役立つコンテンツを作成するプロンプトを紹介します。
効果的なプロンプトを作成するのは、慣れないうちは難しく感じるかもしれません。そこで、本章ではClaudeを使ってホームページに掲載する質の高いコンテンツを生成するためのプロンプトの例を紹介します。これらのプロンプトをコピーして使うことで、簡単にホームページのコンテンツ作成をスタートできるでしょう。
例1:Webページの目的と要件を明示したプロンプト ここでは、Webページの目的と要件を明示したプロンプトを紹介します。
【ページのトピック】会社概要ページ
【ターゲット読者】当社のサービスに興味を持つ潜在顧客
【ページの目的】会社の信頼性を伝え、問い合わせにつなげること
【求める文章の特徴】親しみやすい表現、具体的な実績を含める、800文字程度
上記の内容でWebページのコンテンツを作成してください。このプロンプトは、ページのトピック、ターゲット読者、目的、求める文章の特徴を明確に示しています。Claudeはこの指示に沿って、訪問者に伝わりやすい会社概要ページのコンテンツを生成してくれます。
例2:Webページの構成を指定するプロンプト ここでは、Webページの構成を指定するプロンプトを紹介します。
【ページのトピック】サービス紹介ページ
【ページの構成】
ヒーローセクション:サービスの主な価値提案
1.課題提起:お客様が抱える問題点の提示
2.サービスの特徴:3つの主要な特徴と各特徴がもたらすメリット
3.導入事例:具体的な成功事例2-3件の紹介
4.料金プラン:プランごとの特徴と料金体系
CTAセクション:無料相談や資料請求へのボタン設置
上記の構成で、サービス紹介ページのコンテンツを作成してください。訪問者の不安を解消し、行動を促す内容を心がけてください。このプロンプトは、Webページの構成を詳細に指定しています。各セクションで説明すべき内容を明示することで、訪問者を確実にコンバージョンへと導くコンテンツをClaudeに生成してもらうことが可能です。
例3:コンテンツの改善を依頼するプロンプト ここでは、作成したコンテンツを改善するプロンプトを紹介します。
前回作成したWebページのコンテンツについて、以下の点を改善してください。
1.ベネフィットの強調:各機能や特徴が顧客にもたらす具体的なメリットをより明確に表現する
2.信頼性の向上:具体的な数字や実績を追加し、サービスの信頼性を高める
3.行動喚起の強化:問い合わせや資料請求などの次のステップに進みやすい文言を追加するこのプロンプトは、Claudeが生成したコンテンツに対して具体的な改善点を指示しています。ベネフィットの強調や信頼性の向上など、コンバージョン率を高めるための改善を行うことができます。
これらのプロンプトの例を参考に、自分のホームページの目的や特徴に合わせてプロンプトをカスタマイズしてください。Claudeとの対話を重ねることで、効果的なプロンプトを作成するコツをつかめるはずです。魅力的なホームページ作りに役立つプロンプトを活用して、Claudeの力を最大限に引き出しましょう。
4. コンテンツタイプ別のプロンプト活用法
トップページの場合
【ページの目的】
・会社の事業内容と価値提案の明確な伝達
・主要なサービスへの誘導
・問い合わせや資料請求への促進
【必要な要素】
・キャッチコピーとサブコピー
・主要サービスの概要(3-4個)
・実績や強みの具体的な数字
・お客様の声や事例紹介
・問い合わせボタンのCTA文言
上記を踏まえて、[業種]向けのトップページコンテンツを作成してください。ブログ記事の場合
【記事のターゲット】
・[具体的なペルソナ設定]
【キーワード戦略】
・メインキーワード:[キーワード]
・関連キーワード:[関連ワード3-5個]
【記事の構成】
・導入(検索意図に応える内容)
・目次
・本文(見出し構成を含む)
・まとめ
・CTA
上記の要件で、SEOを意識した記事を作成してください。5. プロンプトの改善と最適化
コンテンツ作成後は、以下のような観点でプロンプトを改善していくことが重要です:
- 読者の反応分析
- アクセス解析データの活用
- コンバージョン率の変化
- 滞在時間や直帰率の確認
- SEOパフォーマンスの確認
- 検索順位の変動
- クリック率の推移
- 競合との差別化ポイント
- コンテンツの改善指示 Copy
以下の点を踏まえて、コンテンツを改善してください: 1. 読者の行動データ ・直帰率が高いセクション ・スクロール率の低い箇所 2. 改善方針 ・導入部分の興味喚起強化 ・具体例の追加 ・視覚的要素の提案
6. 応用的なプロンプトテクニック
A. ペルソナ別コンテンツの生成
以下のペルソナに向けて、同じ商品の紹介文を3パターン作成してください:
1. 経営者向け:ROIや経営課題の解決を重視
2. 実務担当者向け:具体的な業務改善効果を重視
3. 新規参入者向け:基礎知識と導入のしやすさを重視B. 競合分析を活用したコンテンツ強化
以下の競合サイトの特徴を踏まえて、差別化ポイントを明確にしたコンテンツを作成してください:
【競合の特徴】
・強み:[具体的な強み]
・弱み:[具体的な弱み]
【差別化の方向性】
・[自社の独自性]
・[市場での位置づけ]7. よくある課題と解決策
- 文章が硬い・無機質になる
- 解決策:プロンプトに「親しみやすい表現」「会話調」などの指定を追加
- コンテンツの差別化が弱い
- 解決策:独自データや事例の活用を指示
- コンバージョンにつながりにくい
- 解決策:ユーザーの悩みと解決策の提示を強化
まとめ
Claudeを活用したホームページ制作は、質の高いコンテンツを効率的に作成する強力な手段となります。本記事で紹介したプロンプト例を参考に、自社のニーズに合わせてカスタマイズし、魅力的なホームページ作りにお役立てください。
ポイントは以下の3つです:
- 目的とターゲットを明確にしたプロンプト設計
- 継続的な改善と最適化
- ユーザー目線での価値提供
これらを意識しながらClaudeを活用することで、効果的なホームページ制作が可能になります。さらに詳しい活用方法について知りたい方は、お気軽にお問い合わせください。














コメント